-
( Fonts by youssef-habchi.com - Personal-use only. For commercial use please contact owner. )
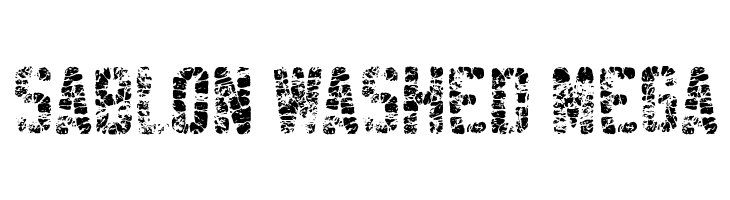
A bold, distressed font with a textured, vintage appearance.
Descarca 137 Descarcari@WebFont -
( Fonts by youssef-habchi.com - Personal-use only. For commercial use please contact owner. )
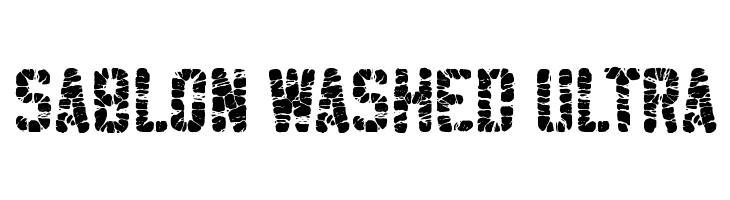
A bold, textured font with a rugged, vintage appearance.
Descarca 317 Descarcari@WebFont -
( Fonts by youssef-habchi.com - Personal-use only. For commercial use please contact owner. )
A bold, distressed font with a cracked texture and vintage appeal.
Descarca 220 Descarcari@WebFont -
( Fonts by youssef-habchi.com - Personal-use only. For commercial use please contact owner. )
A bold, textured font with a distressed, artistic style.
Descarca 103 Descarcari@WebFont -
( Fonts by a Youssef Habchi - youssef-habchi.com. Personal-use only. For commercial use please contact owner. )
A bold, collegiate-style font with a strong, outlined presence.
Descarca 8553 Descarcari@WebFont -
-
( Fonts by a Youssef Habchi - youssef-habchi.com. Personal-use only. For commercial use please contact owner. )
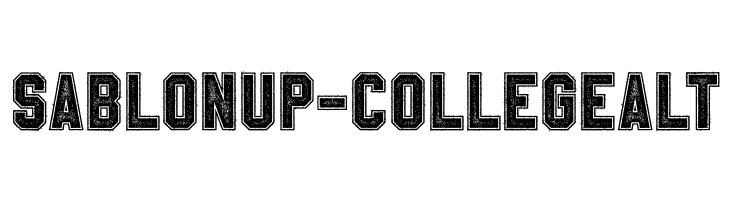
A bold, distressed collegiate-style font with a vintage feel.
Descarca 743 Descarcari@WebFont -
( Fonts by a Youssef Habchi - youssef-habchi.com. Personal-use only. For commercial use please contact owner. )
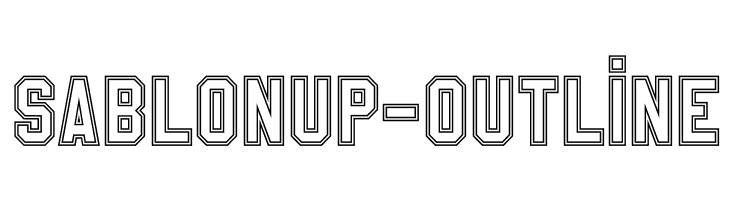
A bold, geometric outline font with a modern, industrial feel.
Descarca 1316 Descarcari@WebFont -
( Fonts by a Youssef Habchi - youssef-habchi.com. Personal-use only. For commercial use please contact owner. )
A bold, outlined font with a distressed, vintage texture.
Descarca 252 Descarcari@WebFont -
( Fonts by a Youssef Habchi - youssef-habchi.com. Personal-use only. For commercial use please contact owner. )
A bold, geometric font with a modern, industrial style.
Descarca 7310 Descarcari@WebFont -
( Fonts by Octotype - www.foundmyfont.com - Personal-use only. For commercial use please contact owner. )
A dynamic and flowing script font with elegant, cursive letterforms.
Descarca 99 Descarcari@WebFont