-
( Fonts by Daniel Zadorozny - www.iconian.com )
A bold, angular italic font with a futuristic and dynamic style.
Descarca 279 Descarcari@WebFont -
( Fonts by Daniel Zadorozny - www.iconian.com )
A bold, futuristic font with geometric shapes and a stencil-like design.
Descarca 117 Descarcari@WebFont -
( Fonts by Daniel Zadorozny - www.iconian.com )
A bold, italicized font with sharp angles and a futuristic style.
Descarca 519 Descarcari@WebFont -
( Fonts by Daniel Zadorozny - www.iconian.com )
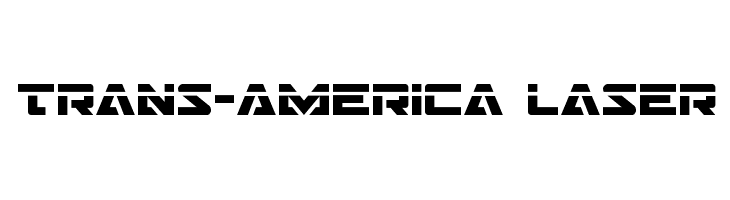
A bold, geometric font with a futuristic and dynamic style.
Descarca 96 Descarcari@WebFont -
( Fonts by Daniel Zadorozny - www.iconian.com )
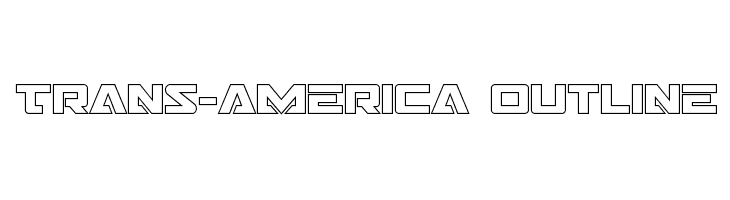
A bold, geometric outline font with a futuristic and industrial aesthetic.
Descarca 108 Descarcari@WebFont -
-
( Fonts by Daniel Zadorozny - www.iconian.com )
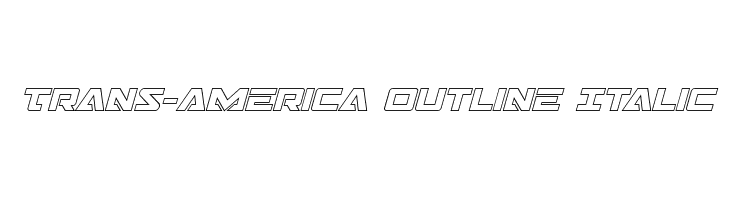
A bold, geometric outline font with an italic slant, perfect for modern designs.
Descarca 119 Descarcari@WebFont -
( Fonts by Daniel Zadorozny - www.iconian.com )
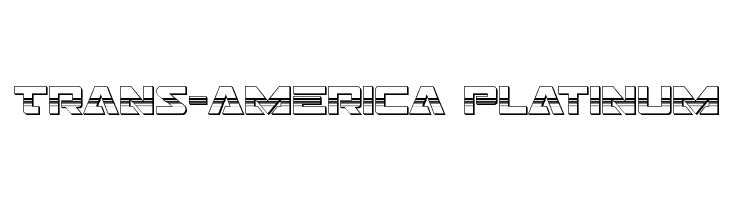
A bold, futuristic font with a three-dimensional effect and angular design.
Descarca 94 Descarcari@WebFont -
( Fonts by Daniel Zadorozny - www.iconian.com )
A bold, futuristic italic font with a three-dimensional effect and geometric structure.
Descarca 56 Descarcari@WebFont -
( Fonts by Daniel Zadorozny - www.iconian.com )
A bold, geometric font with a futuristic and industrial style.
Descarca 322 Descarcari@WebFont -
( Fonts by rolandhuse.com - Runes & Fonts - Personal-use only. For commercial use please contact owner. )
An elegant, flowing script font with graceful loops and swirls.
Descarca 342 Descarcari@WebFont